Mengikut info daripada Search Engine Land, Google telah memperkenalkan label ‘Mobile-Friendly' secara rasmi setelah mencuba beberapa variasi sebelum ini.
Ini adalah paparan yang akan keluar di Google versi mobile yang menyatakan website tersebut sesuai untuk dibuka di mobile atau tidak.

Antara syarat untuk website atau blog anda disahkan mesra mobile:
- Tidak menggunakan script / software yang tidak mesra mobile, contohnya Flash
- Menggunakan text yang boleh dibaca tanpa perlu zoom
- Content muat dalam skrin, tanpa perlu scroll ke kiri dan kanan
- Link di dalam website boleh di ‘tap' dengan mudah menggunakan jari (spacing tak terlalu rapat)
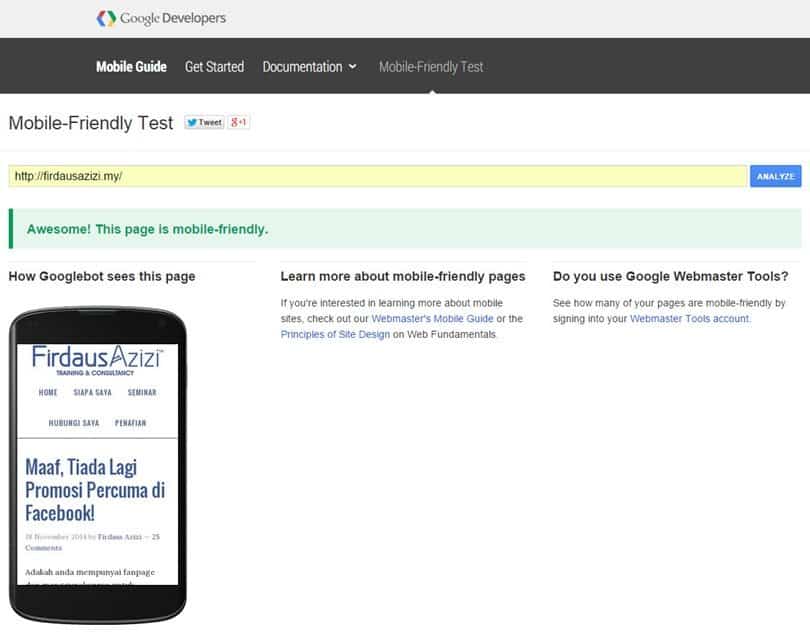
Anda boleh menyemak sama ada website atau blog anda mesra mobile dengan menggunakan Google Mobile-Friendly Test.
Ini result untuk blog saya 🙂

Adakah Blog Anda Mesra Mobile?
Jika blog anda masih belum menggunakan theme atau plugin yang mesra mobile, silalah berbuat demikian secepat mungkin.
Google dah banyak kali beri hint bahawa tahap Mobile-Friendly ini akan dijadikan sebahagian daripada ‘Ranking Factors‘ di SERP (Search Engine Result Page).
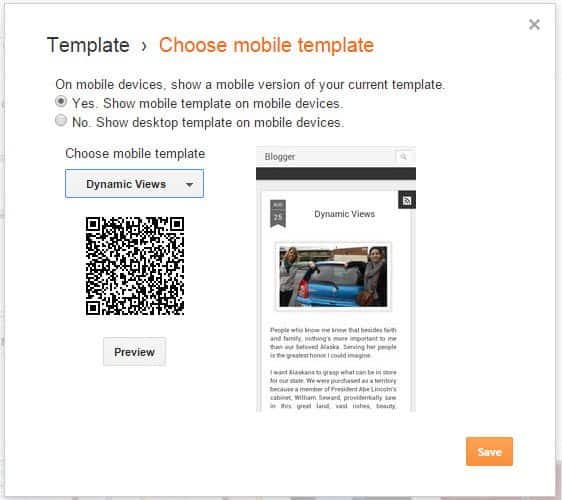
Yang menggunakan Blogspot, dah ada built-in mobile version yang boleh dipilih.

Kalau yang gunakan WordPress pula, anda boleh gunakan theme jenis responsive ataupun plugin seperti WPTouch untuk menjadikan blog anda mesra mobile.
Kongsikan Untuk Manfaat Bersama
Saya yakin perkongsian ini bermanfaat untuk anda. Klik butang ‘Share' di bawah supaya rakan-rakan anda juga mendapat manfaat.
Terima kasih!





12 Comments
mantap…. blog aku pun mesra mobile…
macam dah mesra. Tapi kene cek balik ni. Tq2 igtkan balik 🙂
Blog saya pun mesra mobile.
mujur blog saya dah mobile friendly. terima kasih atas infomasi, tuan.
hoho..
aku tak kesah sangat benda nih.
trafik still dalam target.